Hopelessly in love with clean code and unobtrusive design!
Babylon JS Node Shader Editor #2
Posted on Aug 15, 2022
Continuing exploration of the node shader tool from Babylon JS
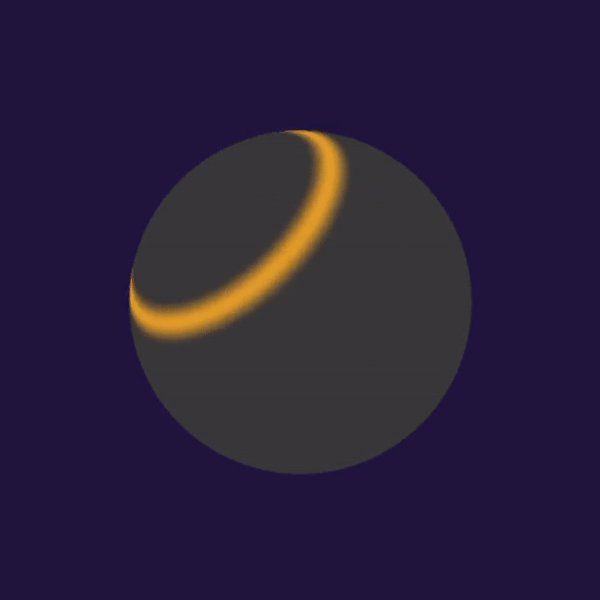
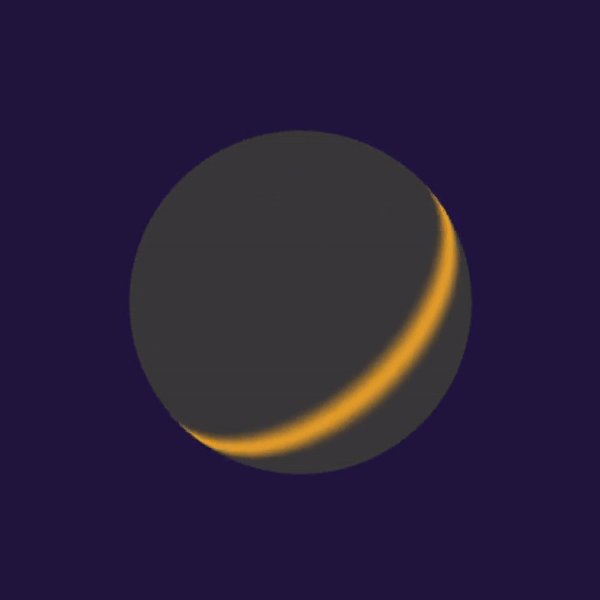
New shader experiements with the BabylonJS node material editor, again playing with the idea of waves - Subtle Glow and Glowing Band. The effects work well across different objects in the shader preview dropdown like the sphere, the plane and the cube. As usual, the colors are variables that can be fully customized. This time around I created a custom node with code inside that acts as a smooth bandpass filter:
{
"name": "Smooth Bandpass",
"comments": "Allows a band of values to pass through, smoothly clamping the rest to zero",
"target": "Neutral",
"inParameters": [
{
"name": "inValue",
"type": "Float"
},
{
"name": "bandWidth",
"type": "Float"
},
{
"name": "center",
"type": "Float"
},
{
"name": "smoothWidth",
"type": "Float"
}
],
"outParameters": [
{
"name": "output",
"type": "Float"
}
],
"functionName": "smoothBandpass",
"code": [
"void smoothBandpass(float inValue, float bandWidth, float center, float smoothWidth, out float result) {",
" float leftEdge = center - (bandWidth * 0.5);",
" float rightEdge = center + (bandWidth * 0.5);",
" float leftStep = smoothstep(leftEdge - smoothWidth, leftEdge + smoothWidth, inValue);",
" float rightStep = 1.0 - smoothstep(rightEdge - smoothWidth, rightEdge + smoothWidth, inValue);",
" result = min(leftStep, rightStep);",
"}"
]
}
More about custom nodes in BabylonJS on the docs page.